L Double Strength Lysine 1000mg Now Foods 100Tab
$1.36
L Double Strength Lysine 1000mg Now Foods 100Tab
$1.36
 Now Foods Vitamin B12 5000mcg and Folic Acid 60Past
$1.44
Now Foods Vitamin B12 5000mcg and Folic Acid 60Past
$1.44
Probiotic10 25 Billion CFU Now Foods 50Veg caps
$2.70
517 in stock
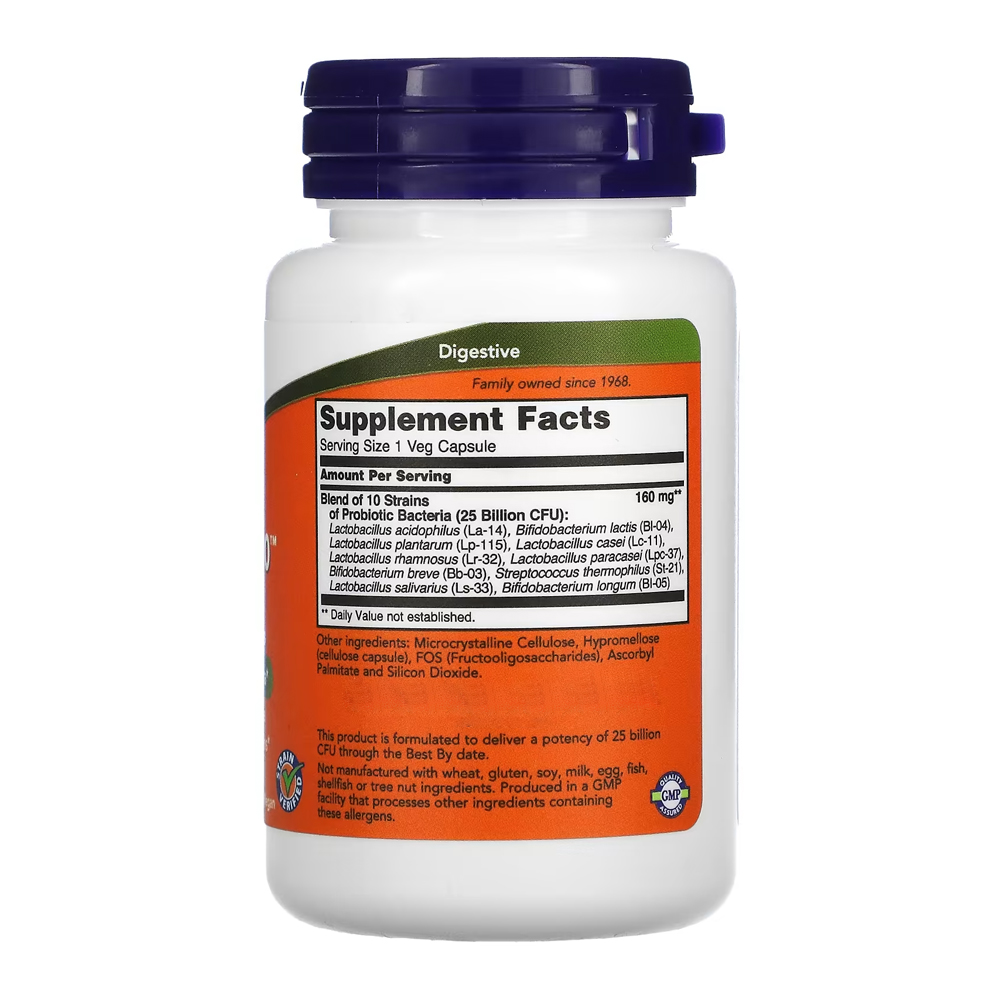
Probiotic10 25 Billion CFU Now Foods 50Veg caps
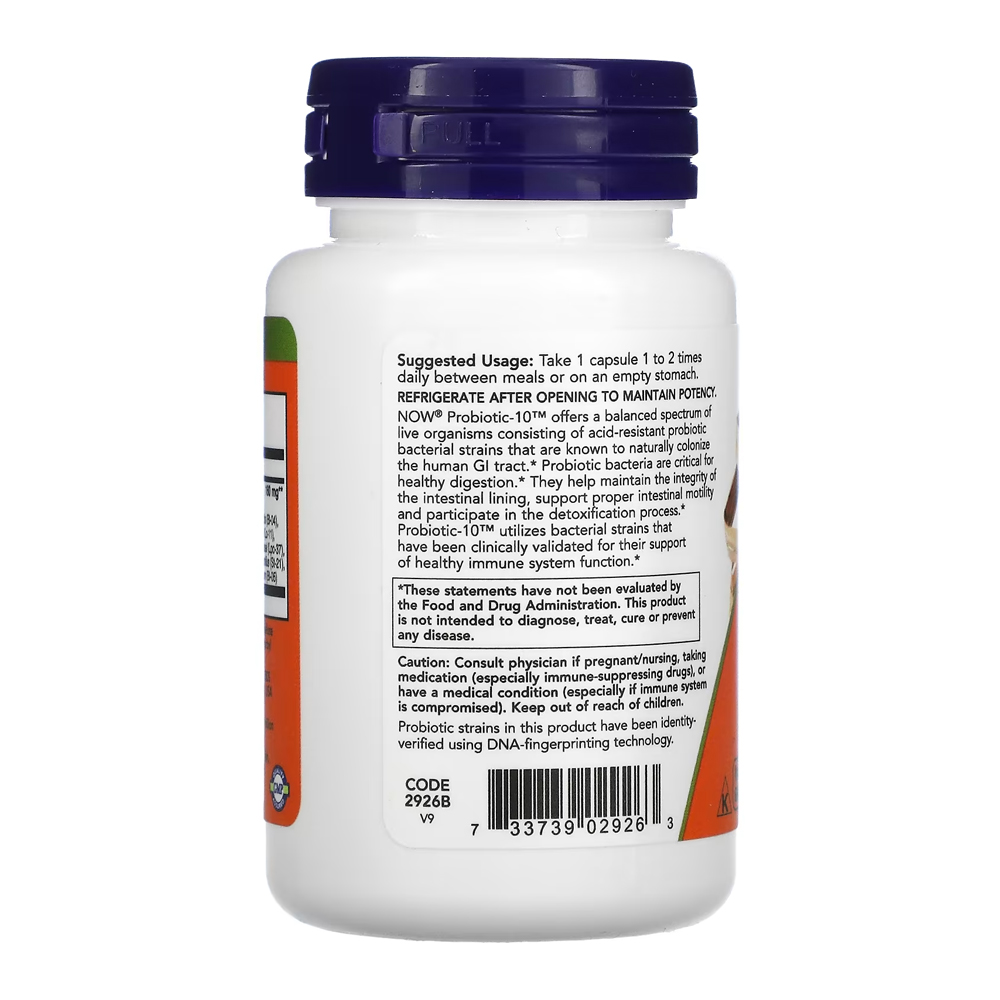
Probiotic bacteria perform a number of important functions for the body, especially for the digestive tract, however, they are not found in a wide variety of foods. Bacterial strains are key to balanced digestion, help maintain the integrity of the intestinal lining, support proper intestinal motility, and participate in the detoxification process. Supplementation is a great way to ensure that you are providing your body with a balanced spectrum of living organisms consisting of acid-resistant probiotic bacterial strains that are known to naturally colonize the human gastrointestinal tract. Ingredients: Cellulose powder, cellulose (capsule), FOS (fructooligosaccharides), ascorbyl palmitate and silica. No wheat, gluten, soy, milk, egg, fish, crustacean or nut ingredients.
Recommendations for use: Take 1 to 2 times a day.
Care:
If you are pregnant or nursing, seek advice before using this product.
Refrigerate after opening to maintain potency.
Keep out of the reach of children.
Storage instructions:
Natural color variation may occur in this product.
Bottle Contents. 50 Veg Vegetarian Caps